Você tem problema em não conseguir simular ou prever os erros que acontecem com o seu software? Caso a resposta seja sim pare o que está fazendo e leia esse post agora! Vamos falar de uma ferramenta para error tracking que vai salvar sua vida e tudo isso com um custo 0.
O que é Error Tracking?
[wp_ad_camp_3]
Error Tracking é o ato de você rastrear erros. Aplicado na área de software o “Bug Tracking” é um aplicativo de software projetado para ajudar na garantia da qualidade de software. Ter um sistema de rastreamento de bugs é extremamente valioso no desenvolvimento de software, e eles são usados extensivamente por empresas que desenvolvem produtos de software.
Existem sistemas para gerir erros como o MantisBT mas hoje vamos falar de um carinha “diferente”. Apesar do MantisBT ser uma ferramenta muito popular todo o seu processo querendo ou não inicia com a iteração do usuário e nosso objetivo no post é descobrir bugs antes dos clientes reportarem ou pelo menos descobrir o máximo possível.
O que eu ganho com isso?
Podemos começar com tempo? Sim né, tempo é dinheiro! Se você diminui tempo para resolver problemas, automaticamente ganha tempo para criar novas soluções. Após isso acredito que á confiança de seus clientes, já pensou um cliente seu reportar um problema e você talvez já ter a solução? Ou melhor ainda, talvez ele nem precise reportar isso a você! Lindo né? Não podemos deixar de falar da qualidade de seu produto, pois a evolução vai ser constante.
Existem muitos ganhos poderia ficar aqui falando sobre todos eles, mas com os ganhos relatados acima já vale a pena saber mais sobre o assunto né?
Onde eu posso aplicar?
Praticamente em qualquer produto de software, seja aplicativos mobile, api’s, front-end, é escrito usando uma linguagem de programação suportada (acredite o suporte é grande) então você pode rastrear os erros fazendo uso da ferramenta. Eu já apliquei em aplicações escritas em PHP, Java, Ionic, FrontEnd’s HTML + Javascript…
Qual o trabalho para implantar?
[wp_ad_camp_2]
Posso dizer que foi uma das ferramentas mais rápidas que já implantei na vida! Menos de 15 minutos e uau ? estava rastreando tudo. Mas isso vai alem de rastrear os erros, então temos um trabalhinho em reanalisar nosso processo de software, como por exemplo. Você versiona sua ferramenta usando um VCS? Sua aplicação tem uma politica de versionamento como por exemplo o Semantic Versioning? Isso tudo é importante mas vamos deixar esses detalhes para um próximo post.
Qual ferramenta é essa, fala logo Hiago ?!
 Apresento a vocês o Sentry ele atende tudo o que mencionei de forma simples, clara e objetiva! O Sentry é uma plataforma de rastreamento de erro de código aberto que fornece lógica completa de aplicativos, contexto profundo e visibilidade em toda a pilha em tempo real. Pela primeira vez, os desenvolvedores podem corrigir erros em todos os estágios do ciclo de vida do produto, bem antes dos usuários encontrarem um problema.
Apresento a vocês o Sentry ele atende tudo o que mencionei de forma simples, clara e objetiva! O Sentry é uma plataforma de rastreamento de erro de código aberto que fornece lógica completa de aplicativos, contexto profundo e visibilidade em toda a pilha em tempo real. Pela primeira vez, os desenvolvedores podem corrigir erros em todos os estágios do ciclo de vida do produto, bem antes dos usuários encontrarem um problema.
Vamos colocar a mão na massa?
Então vamos ver isso funcionando né pessoal, muito papo e pouca ação ninguém gosta disso. Para o exemplo a seguir eu gostaria de deixar umas coisas claras.
- O Sentry é gratuito caso você queira baixar o sistema e hospedar ele por conta própria, mas ele oferece serviços em cloud e isso é pago (mas tem uma conta free com algumas limitações). Para mostrar o funcionamento, vou estar fazendo o uso da conta free deles.
- Capturar informações do usuário sem seu consentimento “mesmo que o produto seja seu” pode causar problemas jurídicos, então deixe bem claro isso em sua política de privacidade e consulte o jurídico de sua empresa.
Agora que já sabemos essas informações, vamos lá fazer um registro no sentry e criar uma conta grátis. Após preencher os dados ele já vai perguntar em qual linguagem seu projeto está escrito, pela popularidade e facilidade vou mostrar o exemplo para rastrear erros no javascript ok? Então podem selecionar o JavaScript colocar um nome para o seu projeto e clicar em “Create Project”.
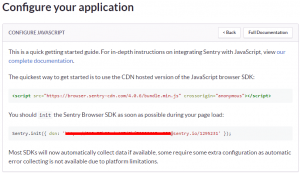
Ao finalizar esse processo você vai receber as instruções para configurar seu projeto, no nosso caso é só incluir uma tag `script` em nosso index.html e logo após executar a função do sentry para capturar os erros, acho bom lembrar que esses devem ser os primeiros scripts de sua aplicação a serem carregados… E após isso clicar em All Done.

Testando uma captura
[wp_ad_camp_1]
Agora é simples, você pode gerar um problema “proposital” e ver como ele chega no Sentry. Vou deixar o código HTML abaixo para vocês fazerem seus testes, lembrem-se de mudar a linha 6 com suas credenciais.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Teste Sentry - Hiago.me</title>
<script src="https://browser.sentry-cdn.com/4.0.6/bundle.min.js" crossorigin="anonymous"></script>
<script>Sentry.init({ dsn: 'INSIRA_SEU_DSN' });</script>
<script>
var gerarErro = function () {
var teste = null;
teste.Acao();
};
</script>
</head>
<body>
<h1>Testando erro</h1>
<button onclick="gerarErro()">Clique para gerar um erro</button>
</body>
</html>
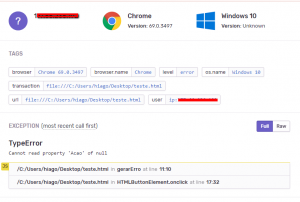
Após clicarem no botão ele vai chamar um método dentro de um variável que é null e isso vai ser capturado e reportado para você ??. Conforme a imagem abaixo.

Conclusão
Com o Sentry é muito simples fazer o seu Error Tracking, ele é uma ferramenta enorme e tem muitas outras funcionalidades que não quis citar aqui no post. Essa foi uma apresentação de uma série de posts que vou fazer sobre o assunto. Espero que tenham gostado e quero que fiquem por dentro de outras dicas por isso curtam minha página no facebook =)




Comments
Olá, obrigado pela vossa disponibilidade.
Gostei muito do seu post, vou acompanhar o seu blog/site.
Muito obrigado
Manuela Silva
Author
Obrigado Manuela, no momento eu não pude produzir mais conteúdos. Mas isso é por causa da correria da pós e de uns projetos, mas jaja vou trazer novos conteúdos para o blog.
Olá,
Recomendo vivamente o seu blog/site.
Gostei muito do seu Post.
Obrigado
Pedro Miguel
Author
Olá Pedro, muito obrigado pelo seu comentário fico feliz em ver que posso contribuir com conteúdos como esse. O blog está sem post’s faz um tempinho.. Mas depois de abril volto com novos conteúdo ?