Em aula o professor citou uma diferença bem importante entre o uso de interface e de classes no TypeScript. Então resolvi fazer um post para mostrar a vocês qual é essa diferença e como ela impactar seus aplicativos.
TypeScript
[wp_ad_camp_3]
O TypeScript é uma linguagem criada pela microsoft para ajudar na criação de aplicações JavaScript adicionando recursos poderosos como por exemplo: tipagem e propriedades estáticas. As classes foram introduzidas oficialmente no ecossistema do javascript no ES6 mas por razões de compatibilidade o TypeScript permite que você faça a transpilação para o ES5 para aumentar a compatibilidade do seu código.
O que é transpilação?
Transpilação nada mais é que pegar seu código e converter ele para outro em tempo de compilação ou seja, o programador escreve seu código em uma linguagem e após compilar ele converte esse código para um equivalente em outra linguagem de programação.
Problema?
[wp_ad_camp_2]
Geralmente quando desenvolvemos fazendo o uso do TypeScript seguimos a lógica de modelar todas as nossas informações (o que é sensacional e deve ser feito) e para isso geralmente seguimos nossos conhecimento de orientação a objetos e saímos criando nossas classes de modelos (as models). O problema é que o uso de classes gera um over head muito grande no código transpilado e isso aumenta o tamanho de nossos arquivos JS e com isso o tamanho de nosso aplicativo.
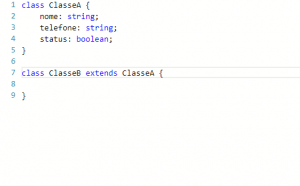
Abaixo deixo uma imagem de uma classe no TypeScript:

O resultado do código acima após ser transpilado seria um código mais ou menos como esse na imagem abaixo:

É muito código para uma definição de uma classe não concordam?
E a solução?
[wp_ad_camp_1]
Em JavaScript a tipagem não existe ou seja o tipo da variável é o que tem dentro dela. O TypeScript ajuda no desenvolvimento implementando controles como esses minimizando erros e melhorando a performance no desenvolvimento. Ao criar uma interface o TypeScript faz o uso dela na compilação e após isso não faz a transpilação para o JavaScript. Já as classes são definições, elas possuem métodos com regras aplicadas e isso precisa ser transpilado.
Mas calma, não se apavorem! Muitas classes realmente precisam e devem ser implementadas dessa forma mas nas classes de modelo não tem essa necessidade, afinal de contas não é comum você implementar métodos em suas models não é mesmo? Para isso podemos simplesmente substituir nossas classes de modelos por “interfaces” assim ao transpilar elas não vão gerar esse código “desnecessário” em nossa aplicação.
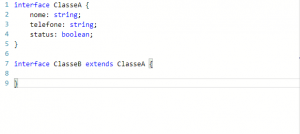
Abaixo deixo o exemplo de definição para a mesma classe só que fazendo uso de interface:

O resultado do código transpilado é exatamente como na imagem abaixo:
![]()
O resultado da transpilação não gera código JavaScript isso é importante porque diminui o tamanho do build e melhora o tempo de processamento para tarefas como concat e minify.
Conclusão
Uma simples mudança ajuda na diminuição de tamanho do build de nossos sistemas e melhora o seu tempo de compilação. O Angular é um exemplo que usa esse pensamento em suas bibliotecas, eles simplesmente exportam as interfaces para serem utilizadas nos projetos.
Deixo como dica o site http://www.typescriptlang.org/play/ entrem lá coloquem o conteúdo de todas as suas models e façam vocês mesmo os testes.




Comments
Oooh muito boa dica!
Author
Opa com certeza, quando fiquei sabendo dessa deu uma interrogação na minha cabeça hahaha
Show de bola!
ótimo post, simples e objetivo.
Que legal cara! Muito legal sua dica. Parabéns!
Estou desenvolvendo meu projeto sempre usando interfaces e me pararei em uma aula com o professor usando Classes. Assisti alguns vídeos para entender, mas sempre falam sobre a diferença entre Interfaces e Classes no sentido de construtores, métodos e instância. Mas tu trouxeste a “REAL DA PARADA” .rsrs… que é o fator do TS usar o transpiler para o JS quando definimos objetos de classes por conta do JS não trabalhar com tipagem. Vlw