No meu último post, apresentei a vocês o NestJS. Hoje vou mostrar para vocês como depurar sua aplicação NestJS com o VSCode.
Configurando seu VSCode
[wp_ad_camp_3]
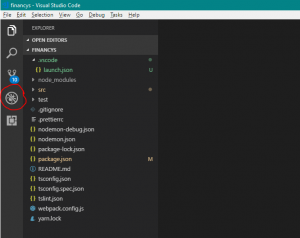
- Primeiro abra seu projeto com o Visual Studio Code após isso vá até o menu de Debug (ctrl + shift + D).

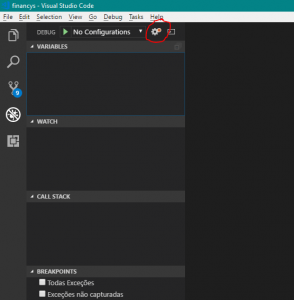
- Segundo clique sobre a engrenagem ao lado do combobox.

- Terceiro clique sobre a opção NodeJS
Após concluir o terceiro passo vai ser aberto um arquivo chamado launch.json (caso pergunte alguma outra informação selecione algum modelo do NodeJS) e substitua o conteúdo que tem nele pelo conteúdo abaixo:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Depurar Projeto",
"protocol": "inspector",
"args": ["${workspaceRoot}\\src\\main.ts"],
"cwd": "${workspaceRoot}",
"runtimeArgs": [
"-r",
"ts-node/register"
],
"internalConsoleOptions": "openOnSessionStart"
}
]
}
Agora é só salvar o conteúdo e seu VSCode já vai estar configurado para depurar aplicações NodeJS + TypeScript usando o Framework NestJS.
Depurando a Aplicação
[wp_ad_camp_2]
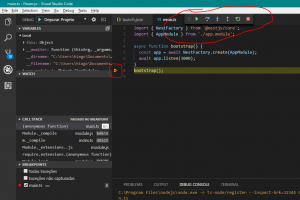
Agora você já pode colocar seus breakpoints em seu código (clicando no espaço antes do número da linha) pressionar a tecla F5 em seu teclado e ser feliz!
Observação: Caso não funcione a depuração, tente reiniciar o VSCode para ele ler as configuração de Debug feitas por você, comigo não foi necessário, mas pode ser que aconteça.

Conclusão
[wp_ad_camp_1]
Com pequenos passos configuramos o ambiente para facilitar nossa vida no trabalho. Escrevi esse post, pois eu fiquei um bom tempo depurando as aplicações usando o chrome://inspect e o fato de ficar alternando entre as janelas, tanto para fazer alteração de código quanto para analisar uma informação me incomodava bastante.
Obrigado e até mais 😉




Comments
Deu certo sua dica aqui…Valeu!!! obrigado