Antes de falar do NestJS vamos lembrar que nos últimos anos, graças ao Node.js, o JavaScript se tornou a “língua franca” da web para aplicativos front e backend, dando origem a projetos incríveis como Angular, React e Vue, que melhoram a produtividade do desenvolvedor e permitem a construção de aplicativos frontend testáveis e extensíveis. No entanto, no lado do servidor, embora existam muitas bibliotecas, assistentes e ferramentas excelentes para o Node, nenhum deles resolve efetivamente o problema principal – a arquitetura.
O Nest visa fornecer uma arquitetura de aplicativo pronta para uso, que permite a criação sem esforço de aplicativos altamente testáveis, escalonáveis, fracamente acoplados e de fácil manutenção.
O que é?
[wp_ad_camp_3]
O NestJS é uma estrutura para criar aplicativos do lado do servidor Node.js de forma eficiente e escalável. Ele usa JavaScript moderno, é construído com o TypeScript (porém preserva a compatibilidade com JavaScript puro) e combina elementos de OOP (Programação Orientada a Objetos), FP (Programação Funcional) e FRP (Programação Reativa Funcional).
Por trás de tudo, o NestJS faz uso do Express, permitindo o uso fácil dos inúmeros plugins de terceiros disponíveis.
O Desenvolvimento
Para começar a trabalhar com o NestJS é bem simples. Basta você clonar o repositório de um projeto em branco no Github com o modelo que deseja trabalhar (TypeScript ou JavaScript).
Lembrando que para trabalhar com o NestJS você precisa de possuir instalado em seu ambiente o NodeJS.
Criando um novo projeto usando JavaScript puro com o GIT:
$ git clone https://github.com/nestjs/javascript-starter.git meu-primeiro-projeto $ cd meu-primeiro-projeto $ npm install $ npm run start
Criando um novo projeto usando TypeScript com o GIT:
$ git clone https://github.com/nestjs/typescript-starter.git meu-primeiro-projeto $ cd meu-primeiro-projeto $ npm install $ npm run start
Criando um projeto do zero usando NPM:
$ npm i --save @nestjs/core @nestjs/common @nestjs/microservices @nestjs/websockets @nestjs/testing reflect-metadata rxjs
Estrutura
[wp_ad_camp_2]
O NestJS conta com uma estrutura bem conhecida pelos desenvolvedores Java/.NET ele tem implementado de forma bem simples recursos que são muito utilizados.
Segue abaixo a lista de recursos que o NestJS propõe em sua estrutura atual.
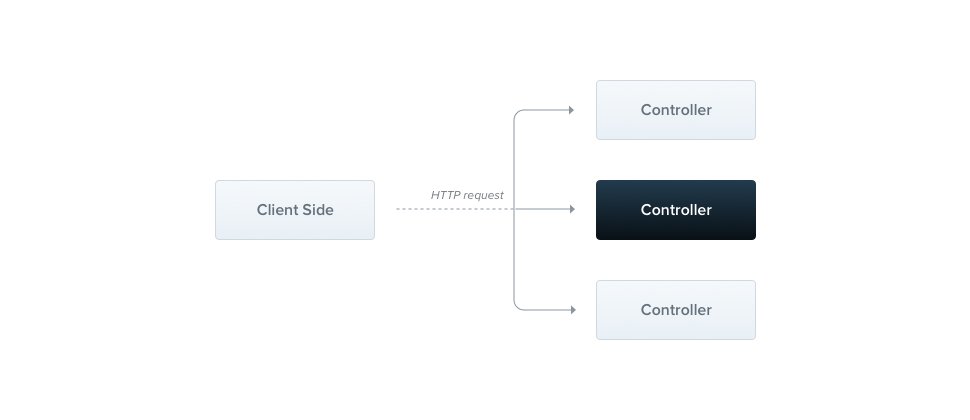
Controllers
A camada de Controllers é responsável por manipular solicitações recebidas e retornar uma resposta ao cliente, e todo a parte de “Rota” já é feito nessa mesma camada.

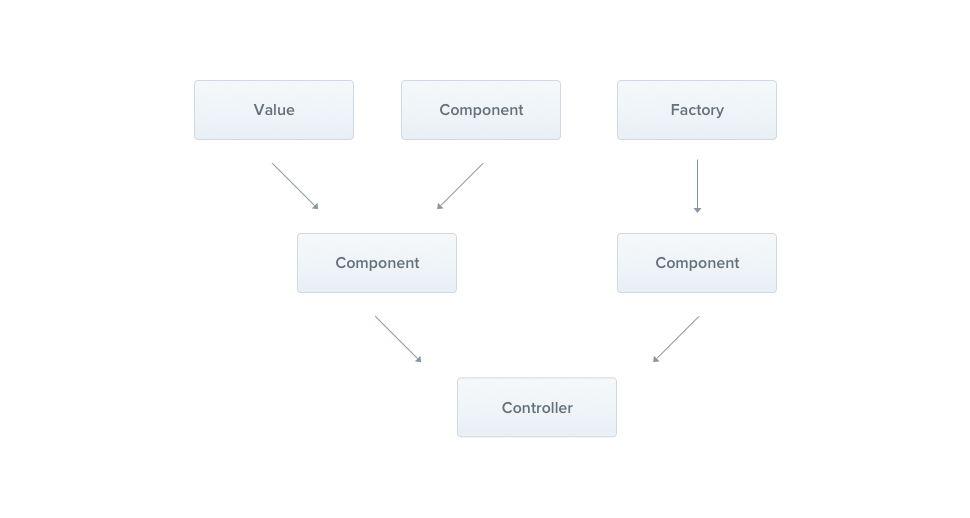
Providers
Quase tudo pode ser considerado como um provedor – provider – service, repository, factory, helper e assim por diante. Todos eles podem injetar dependências através de construtor (Dependency Injection), ou seja, eles podem criar vários relacionamentos entre si. Mas, na verdade, um provedor nada mais é do que apenas uma classe simples anotada com um decorator @Injectable().

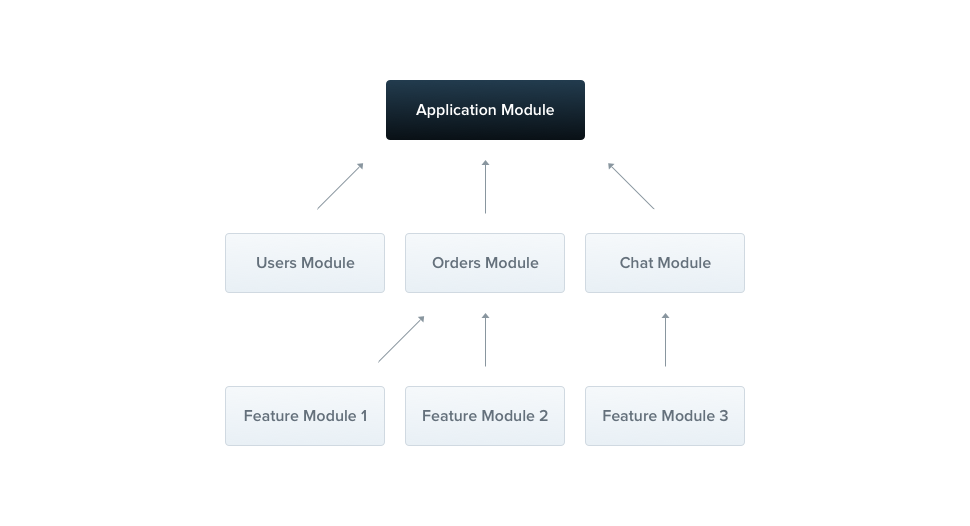
Modules

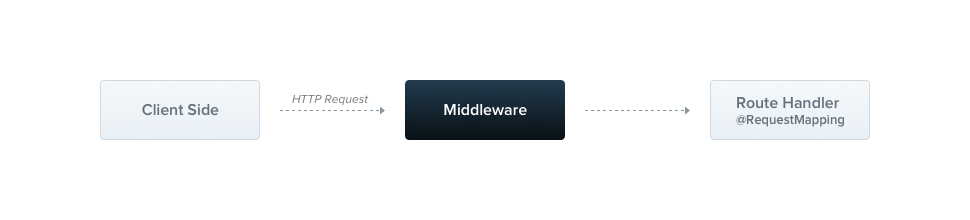
Middlewares
O middleware é uma função que é chamada antes do manipulador de rota. As funções de middleware têm acesso aos objetos de solicitação e resposta, e a próxima função de middleware no ciclo de solicitação-resposta do aplicativo. A próxima função de middleware é geralmente denotada por uma variável denominada next.

Exception filters
A camada de exceções interna é responsável por manipular todas as exceções lançadas em todo o seu aplicativo. Quando uma exceção não tratada é detectada, o usuário final receberá uma resposta adequada.

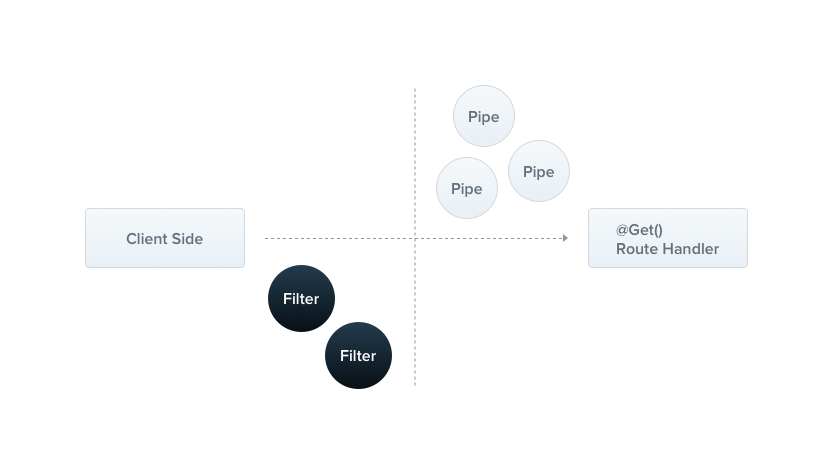
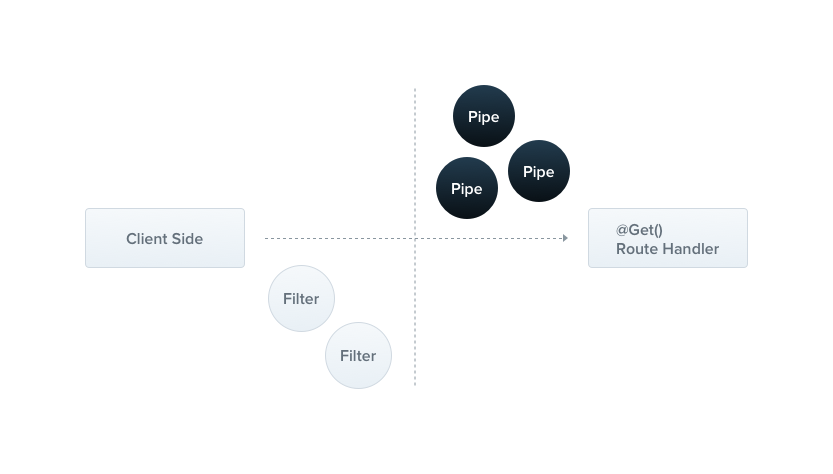
Pipes
Um pipe é uma classe anotada com o decorator @Injectable(). O pipe deve implementar a interface PipeTransform.

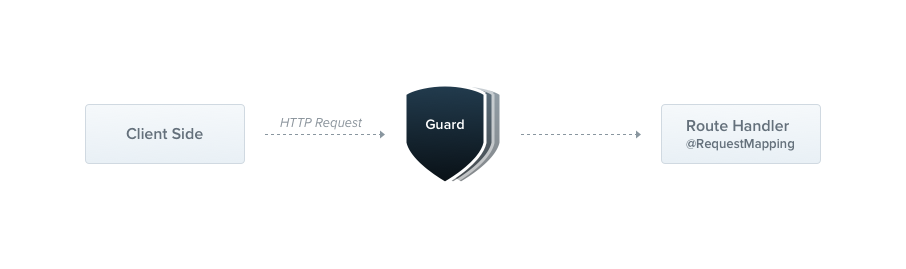
Guards
Um guarda é uma classe anotada com o decorator @Injectable(). O guarda deve implementar a interface do CanActivate.

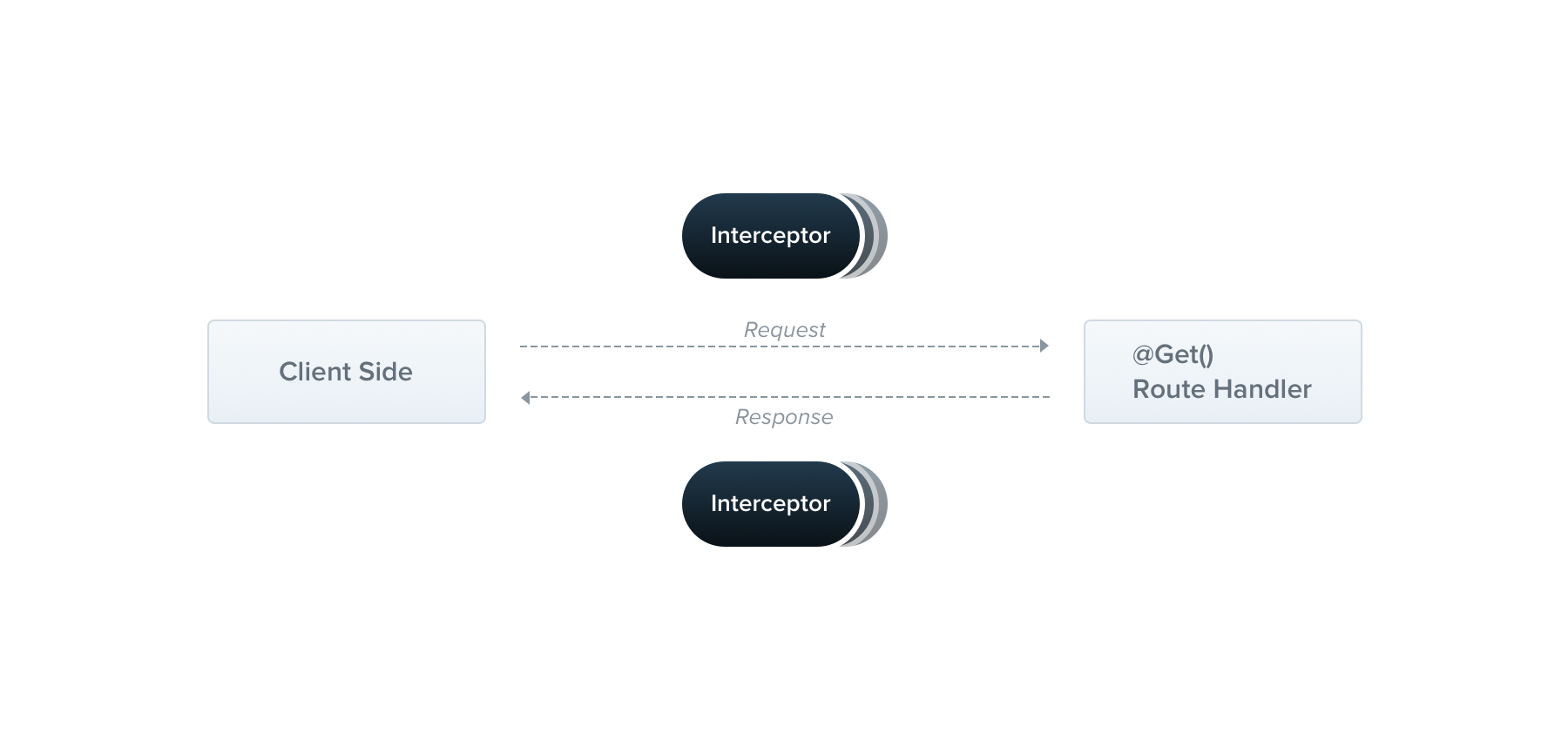
Interceptors
Um interceptor é uma classe anotada com o decorator @Injectable(). O interceptor deve implementar a interface NestInterceptor.

Conclusão
[wp_ad_camp_1]
O NestJS é uma ótima alternativa de manter seu projeto organizado e escalável. Além de todos os seus recursos conforme apresentado acima ele também oferece suporte a diversos tipos de implementações não citadas como WebSockets, GraphQL e por ai vai.
Vamos lá, não vamos perder tempo! Entre agora na documentação oficial do Nest e deixe sua imaginação trabalhar.




Comments
Ótimo post, explicou claramente os principais fundamentos dessa tecnologia. Meus parabéns
Author
Obrigado Giovani, fico feliz que tenha ajudado! 😉